Opening a div (like popup) after click of button using HTML /CSS /Angular 6 Animation - Stack Overflow

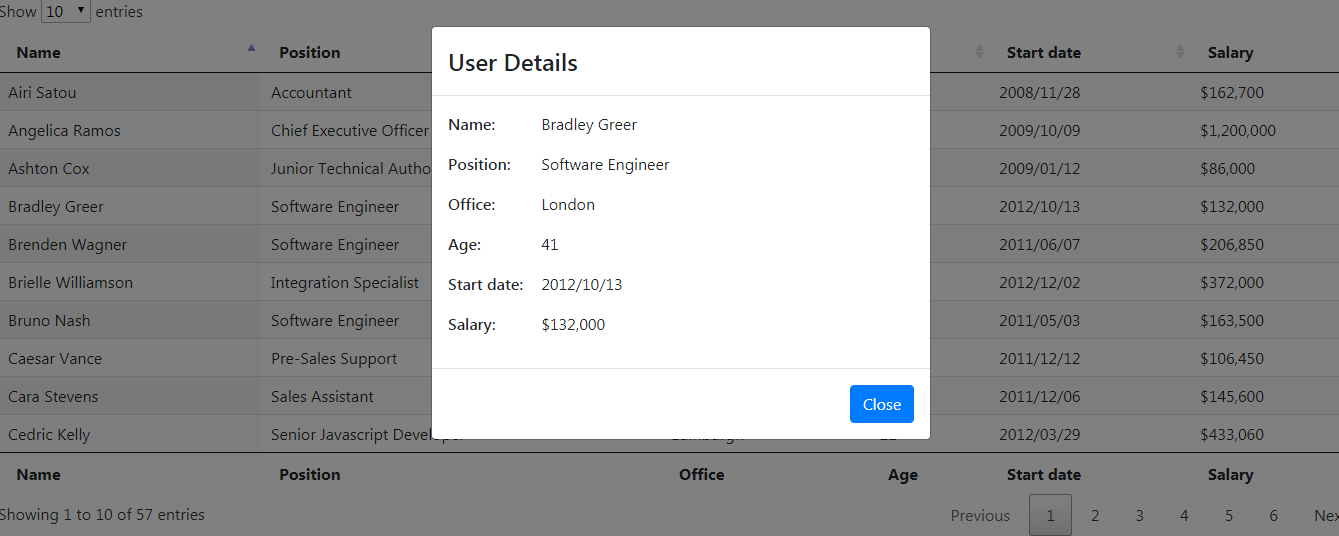
jQuery Display GridView Row details in Modal Popup Dialog in ASP.Net using C#, VB.NET - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview


















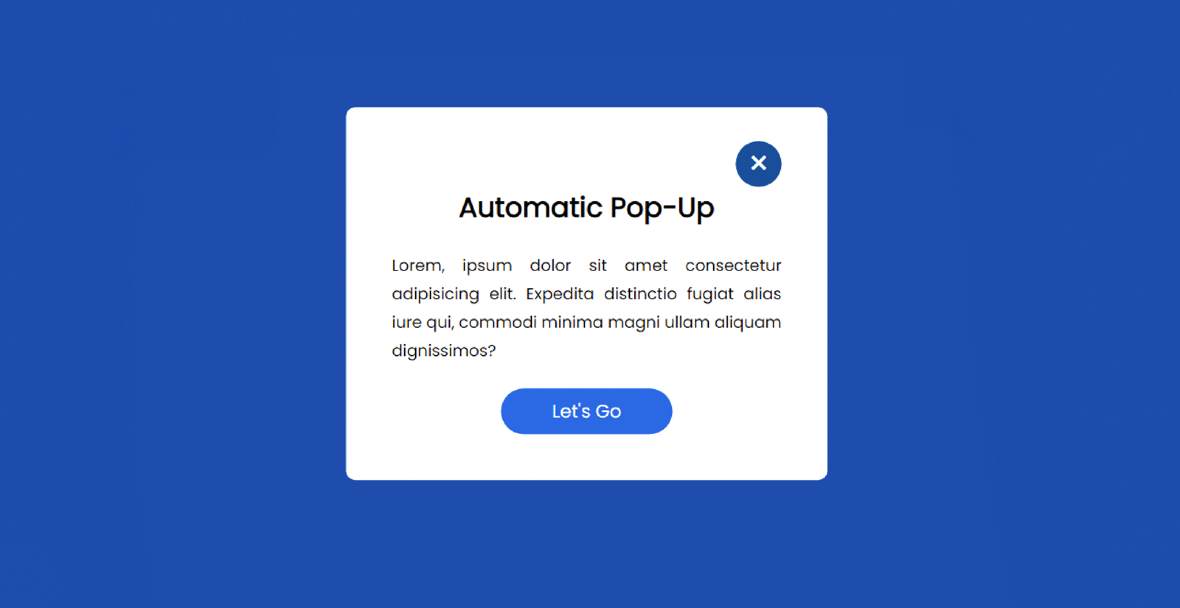
![20+ CSS Popup Windows [ Demo + Code ] - Code With Random 20+ CSS Popup Windows [ Demo + Code ] - Code With Random](https://www.codewithrandom.com/wp-content/uploads/2022/11/15-Bootstrap-login-forms126.png)